A Mozilla – desenvolvedora do Firefox – já tem uma carta na manga que pode substituir não somente este navegador que cresce a cada dia, mas também revolucionar a maneira como navegamos pela internet. É o Aurora, um conceito de navegador desenvolvido pela Adaptive Path – uma empresa que trabalha em conjunto com diferentes empresas.
O projeto Aurora faz parte de uma iniciativa da Mozilla Labs para encorajar designers e desenvolvedores com novas ideias e visões sobre o futuro da navegação e da Web como um todo. O principal objetivo dessa série de conceitos é facilitar a discussão e definir os rumos do Firefox e da internet em geral.
A importância dos navegadores
Navegar pela internet é uma das atividades mais comuns e recorrentes – se não a mais comum – entre todos os tipos de usuário de computador. Hoje não basta oferecer suporte a recursos mínimos como codificação HTML. A experiência de navegação está mais rica, e um navegador chega muitas vezes a substituir softwares e funções executadas em um PC.
Basta prestar atenção na frequência com que Windows Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome e Opera são atualizados com recursos que variam desde pequenas melhorias até novidades quentes. Nessa competitiva guerra entre navegadores, inovar e enriquecer a experiência dos usuários virou obrigação para se manter.
Fato é que um navegador sabe muito sobre nós. Trabalho, família, redes sociais e muitos aspectos de nossas vidas passam pelo navegador, gerando um tipo de conteúdo semanticamente rico para traçar uma espécie de perfil. O Aurora tem a premissa de interpretar melhor o conteúdo explorado pelo navegador para criar padrões e se adaptar aos hábitos de um usuário na internet.
O que é o Aurora
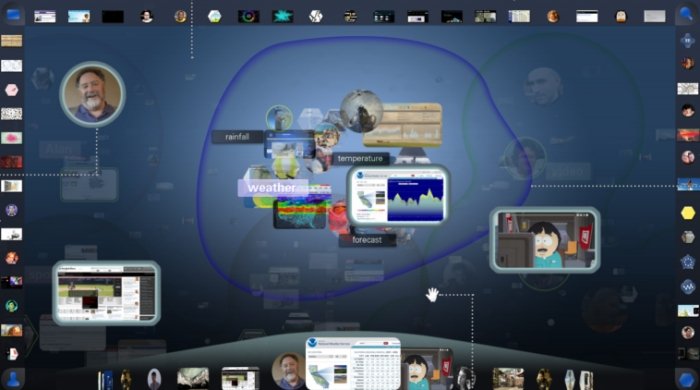
O Aurora simplesmente manda às favas o conceito de janelas, tendo todos os elementos disponíveis em bordas ou em menus, os quais são requisitados somente pelo usuário. O foco sai de uma página como um todo para um objeto individual, o que dá ao usuário a possibilidade de interagir diretamente com partes específicas dentro de um contexto.
O design e a exibição das informações através do Aurora revolvem em diferentes maneiras de navegar e explorar. Os objetos buscam dar um efeito de espaço mais real e com maior senso de física, começando pelo cursor do navegador, que oferece outro nível de manipulação de elementos. É como se as informações de uma página fossem objetos que mexemos diariamente - arrastando, soltando, empurrando, puxando e agarrando.
O Aurora aplica a computação em nuvem em termos de navegação. As bordas ficam escondidas e só são exibidas quando o usuário quer através de um menu estilizado ou de um quadro específico. A interatividade é outro eixo do Aurora, e chega ao nível de colaboração entre dois usuários. Um usuário convida outro e todo conteúdo de uma página pode ser explorado conjuntamente.
Essa exploração trabalha com dados de maneira diferenciada. Um objeto de apresentação do Aurora pode converter tipos de dados válidos em um gráfico de linhas. Ao ativar o objeto de apresentação e colocá-lo sobre uma tabela, ela é destacada caso os dados sejam compatíveis para conversão.
As bordas da tela têm funções semelhantes às de um navegador. A borda superior exibe objetos frequentemente utilizados. A borda esquerda representa o histórico, exibido em ordem cronológica reversa de cima para baixo. Já a borda direita é a área de armazenamento temporário. Na borda inferior fica o Wheel, com visual que remete ao conceito de docas em áreas de trabalho.
O Wheel exibe todos os objetos ativos no momento e a ordem deles pode ser determinada pelo usuário.
A visualização espacial
O design do Aurora é completamente diferente do padrão de navegação com o qual estamos acostumados hoje. A visualização espacial oferece regras e ferramentas para organizar pessoas, lugares e elementos da Web como objetos tridimensionais. Este pode ser um resumo do Aurora: a aplicação do conceito de widgets em nível mais abrangente e dinâmico.
O eixo vertical da exibição dos itens é cronológico. À medida que novas páginas são exploradas, elas se afastam pouco a pouco. Cada objeto ocupa uma posição única no eixo Z, e cada posição nesse eixo é ocupada por algo – não há espaços vazios aqui. O usuário não pode mover objetos nesse eixo. O contexto de um objeto é indicado pela opacidade e transparência com as quais ele é exibido. Todo objeto informa a relação com outro objeto. Grupos – chamados clusters – são criados automaticamente para indicar um alto nível de afinidade entre esses objetos. Os clusters podem ser editados pelo usuário e novos clusters podem ser criados a qualquer momento.

Há três classes básicas de objetos: pessoas, lugares e coisas. Pessoas são, basicamente, contatos que você mantém com histórico de comunicação e colaboração. Lugares são recursos da internet. Qualquer endereço é um lugar, mas lugares não são somente páginas. Já coisas são, em essência, recursos aplicados a qualquer dado pessoal do usuário.
Para inserção de texto dentro do Aurora, uma barra dinâmica interpreta endereços, invoca qualquer tipo de objeto, faz buscas, aciona comandos, pula para um ponto específico da visualização espacial e interpreta metadados em qualquer objeto.
A maioria das ações do usuário não envolve a manipulação direta dos objetos. Ela se dá através de menus de contexto radiais. Algumas ações invocam painéis, ou seja, componentes que permitem ao usuário definir os padrões para uma ação.
A busca por objetos também é executada na visualização espacial. Resultados compatíveis são exibidos diferentemente, destacados de alguma maneira, enquanto resultados sem relação são quase invisíveis. Um recurso interativo da busca recupera páginas visitadas e favoritas. A princípio, elas são exibidas como foram visualizadas na última vez, mas uma simples função do menu atualiza todo o conteúdo.
Na visualização espacial, o Wheel exibe itens relacionados com o objeto que está exibido no centro da tela no momento.
O conceito de visualização espacial já faz parte dos desenvolvimentos da Mozilla para o Firefox Mobile.
No celular
Depois de explorar um site totalmente, que tal compartilhar com qualquer outra pessoa, mas sem precisar do computador? É a transferência facilitada do Aurora, que envia todo o conteúdo de um site para um dispositivo móvel, principalmente celular. A interface do Aurora para celulares é a mesma dos desktops. A diferença é o dedo usuário, que substitui o cursor, obviamente.
Isso se explica, pois Adaptive Path e Mozilla decidiram fazer um produto único para desktops, aparelhos celulares e outras telas, reforçando o conceito de continuidade de experiência de navegação. O Aurora se ajusta a qualquer tamanho de tela sem perda de funcionalidade.
O Aurora também pode ajudar em viagens com através de um celular com tela touchscreen. A visualização espacial é adaptada para viagens, com a localização do usuário determinante para o que é exibido.
Através do recurso de localização do aparelho celular, uma lista de eventos na região é exibida e pode ser filtrada. Utilizando o mapa como um objeto, o usuário acessa sites com conteúdo relacionado aos eventos listados. Rotas mais curtas podem ser feitas do site de mapas e também de outros dados de outros sites pelos quais você já passou. Um convite pode ser facilmente enviado para membros do seu grupo de amigos.
Integrando objetos com a rede instantaneamente
O Aurora integra o ambiente físico com a rede em instantes através de um celular. Imagine que você está em uma loja e quer saber mais sobre um produto. Ao tirar uma foto do produto, uma identidade para ele é criada. A identidade e o objeto são então compartilhados em diferentes sites em busca de descrições e opiniões de outros compradores.
Em telonas
O Aurora poderá ser usado em telas grandes com uma interface de interpretação de gestos. O usuário pode assim usar as mãos para alcançar e percorrer todos os objetos da tela. Eles são organizados por contexto, portanto estão suscetíveis a erros de posicionamento, mas basta movimentá-los para organizar tudo novamente.
Todos os objetos atualizados são destacados com um contorno verde. Essa atualização envolve qualquer informação nova, como uma atualização de um feed. A área de trabalho do Aurora pode ser configurada da maneira que o usuário desejar. Por exemplo, para compras online, é possível montar uma tela com um site de vendas, outro site de comparação de preços e outro site de imagens.
O Aurora é um conceito em desenvolvimento. Ele já foi apresentado e discutido em diferentes feiras tecnológicas. Por isso, ele ainda está aberto a novas sugestões e ideias criativas.
E você, caro leitor do Baixaki, o que achou deste projeto? Não deixe de participar com seu comentário e sua visão sobre o assunto.























