Hoje existe uma verdadeira guerra entre os fãs dos principais consoles de mesa no mercado por conta de qual deles roda os melhores gráficos em alta resolução ou com maior taxa de frames por segundo. No entanto, deixando essa discussão de lado, você já parou para imaginar alguma vez como a história dos gráficos em games começou?
Se não fez, não precisa se preocupar, pois o youtuber iBookGuy explica em dois vídeo que você confere aqui e aqui (ambos em inglês) como se produzia os gráficos de jogos no final dos anos 70 e início dos anos 80. E para quem não domina o idioma, apresentamos o texto abaixo que sintetiza as principais informações do segundo vídeo, onde ele fala sobre o padrão de cores no Apple II e no Atari 2600.
Começando pelo computador da Apple, iBookGuy conta que o sistema tinha dois padrões de processamento de gráficos, um para monitores monocromáticos e outro para monitores coloridos. Na época, o padrão colorido era capaz de gerar até seis cores diferentes, mas eles eram exibidos em pixels duplos, um ao lado do outro. Se houvesse algum desalinho na hora de definir a posição de cada um deles na tela, as cores pareciam “vazar”, como você pode conferir no GIF abaixo.

Repare no estranho padrão de cores nos personagens e outros elementos da imagem que são parte verdes, parte roxos e parte brancos. O navio também apresenta o mesmo problema, só que com azul, laranja e branco. Agora compare com a versão monocromática da mesma tela do jogo Ultima IV, que abre esta matéria.
Gráficos processados pela CPU
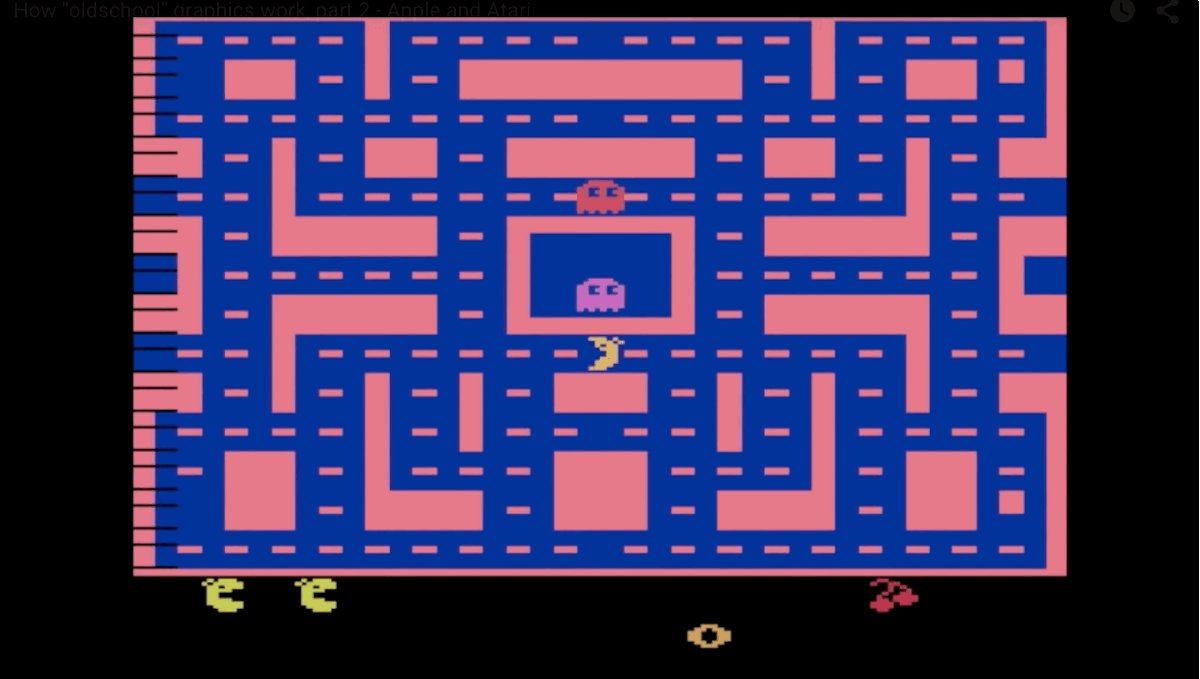
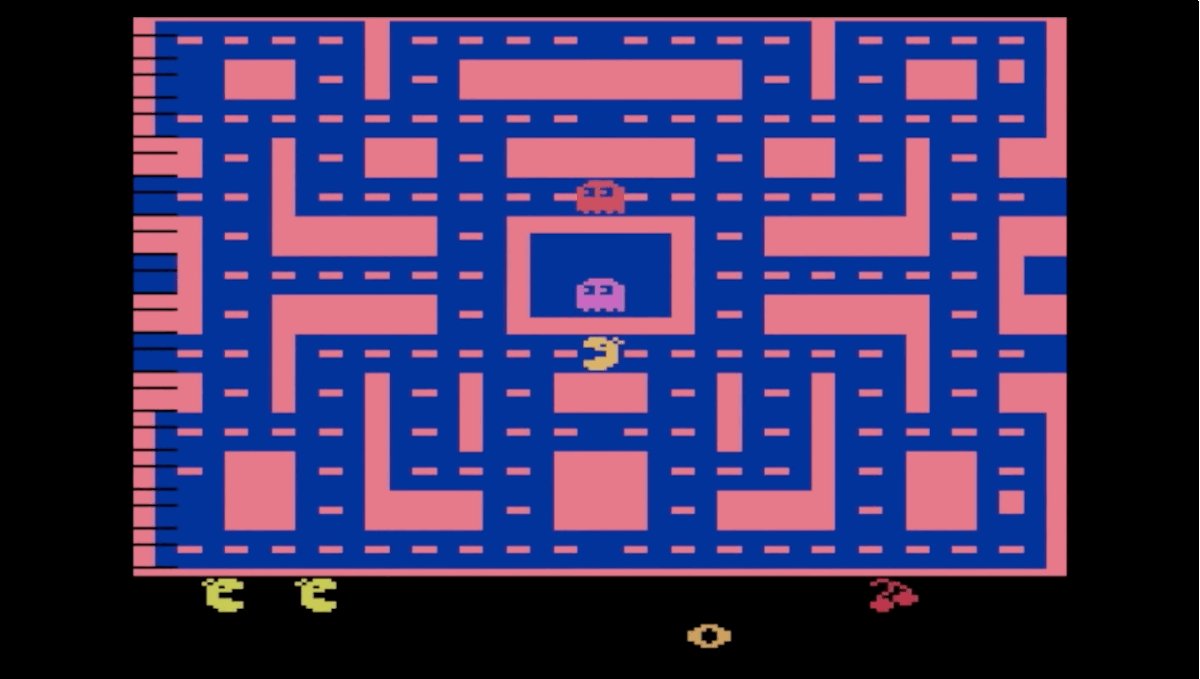
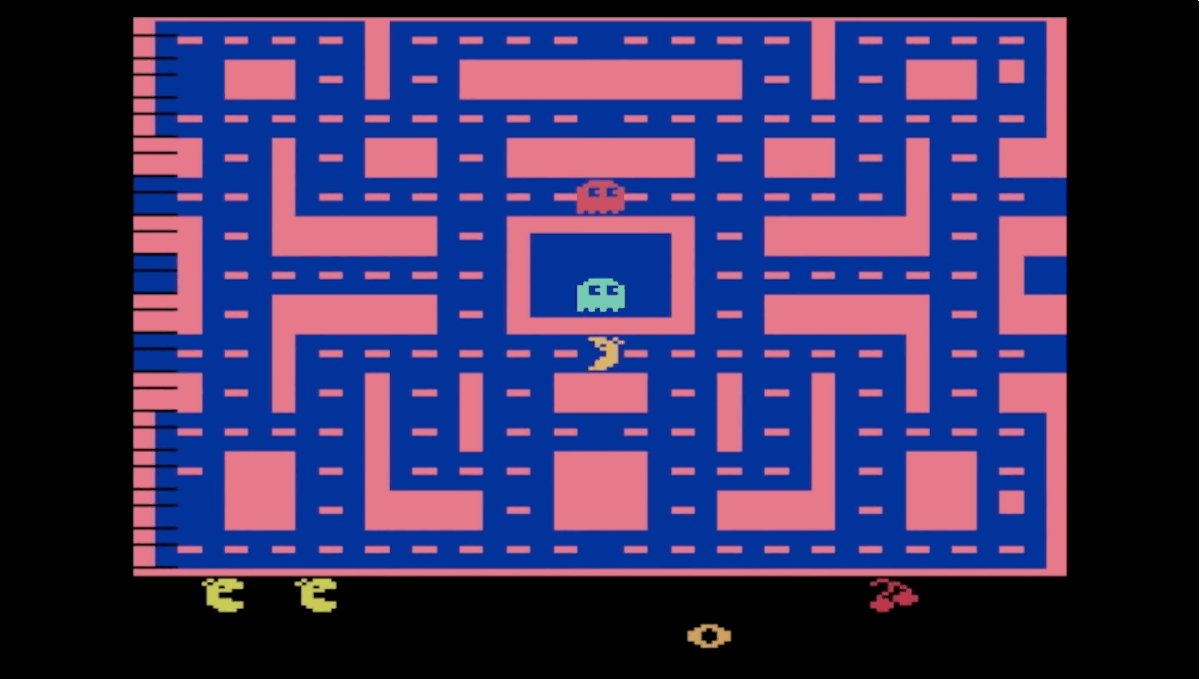
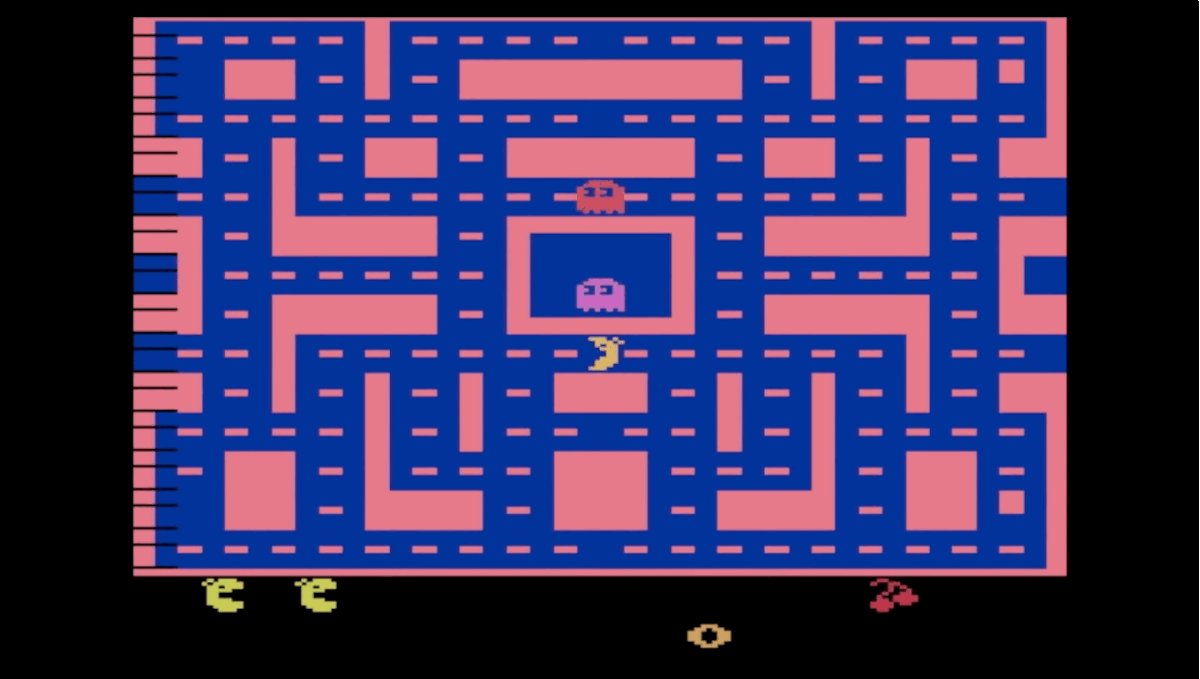
No caso das máquinas que não possuíam um processador gráfico dedicado, como era o caso do clássico console Atari, o problema era um pouco diferente. Se você observar o GIF a seguir, por exemplo, verá no clássico Ms. Pac-Man algumas linhas pretas no lado esquerdo da tela.

Isso acontecia porque não havia tempo hábil para o processador rodar o código do jogo e desenhar todos os pixels na tela ao mesmo tempo, uma vez que os dois processos consumiam memória simultaneamente.
Mas voltando ao caso do posicionamento de pixels que mencionamos antes, um programador da época poderia utilizar a CPU para “incrementar” o trabalho feito pelo processador gráfico. Isso porque era possível dividir os pixels na tela em grupos de 64 unidades (8 x 8) e usar a CPU para mudar cada uma delas isoladamente. Isso permitiria que os gráficos pudessem ser coloridos de uma forma muito mais complexa e interessante, conforme você pode conferir nos exemplos abaixo.

Infelizmente, só era possível fazer isso com imagens estáticas, já que para controlar as alterações constantes que normalmente acontecem em um jogo, seria necessária uma quantidade de memória muito maior do que havia disponível na época. Por isso, era muito mais fácil manter a tela quase toda preta, uma vez que menos pixels ativados significava menor consumo da memória e um melhor desempenho do jogo.
Se você jogou vídeo game nessa época, quais eram (ou são) seus títulos favoritos? Comente no Fórum do TecMundo
Fontes
Categorias









![Imagem de: Essa bela e simpática animação é mais uma obra da Unreal Engine 4 [vídeo]](https://tm.ibxk.com.br/2015/07/07/07090230488135.jpg?ims=164x118)

















