Por: Max Shapiro e Mofizur Rahman.
Publicado em: 19 de novembro de 2019.
Resumo
Este padrão de código demonstra como criar um modelo de aplicativo de viagens usando Node.js, React e o Knative, uma plataforma baseada em Kubernetes para implantar e gerenciar cargas de trabalho modernas sem servidor. Aprenda a implantar e gerenciar um microsserviço de destinos e interface do usuário (UI) no Knative como um aplicativo totalmente sem servidor.
Esse exemplo de aplicativo de viagens faz parte do projeto Bee Travels da GitHub.
Descrição
Este padrão de código utiliza o projeto Bee Travels da GitHub, um demo de aplicativo de microsserviços poliglota, para demonstrar os principais recursos do Kubernetes, Red Hat® OpenShift®, Istio, Knative, Kabanero e muitos outros aplicativos nativos em cloud.
Especificamente para este padrão de código, veja como implantar e gerenciar o microsserviço de destinos e a UI do aplicativo de viagens no Knative como um aplicativo livre de servidor. O padrão está focado em Node.js, React e Knative. Você aprenderá exemplos do recurso Serving no Knative, especificamente sobre a função de escalonamento automático.
Por meio da UI da amostra do aplicativo de viagens, você pode pesquisar por diferentes destinos de viagem e ver informações detalhadas sobre cada um deles.
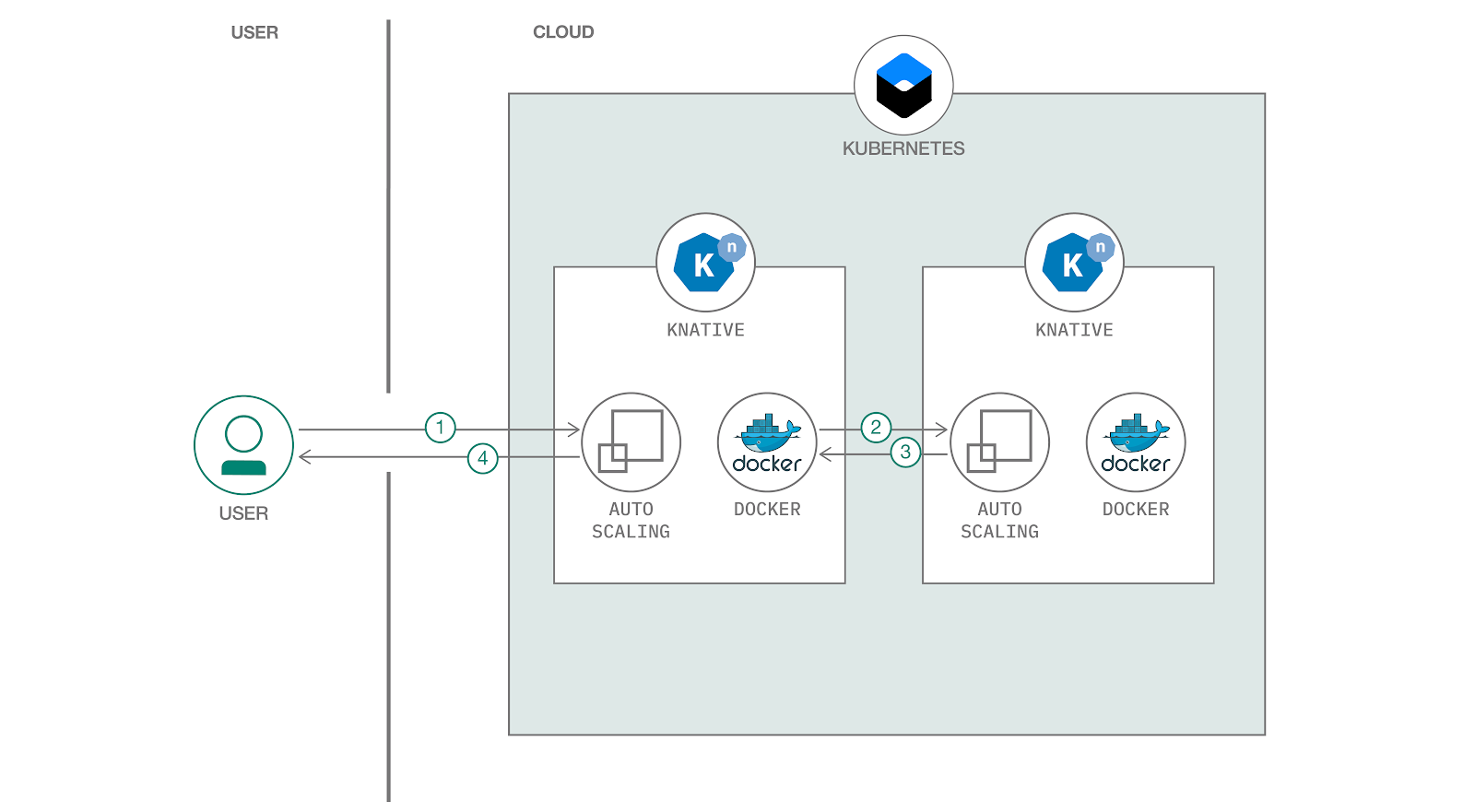
Fluxo
 UI no Kubernetes
UI no Kubernetes
O usuário interage com a UI do aplicativo de viagens para pesquisar e visualizar dados do destino. A partir dessa interação, o escalonamento automático de serviço em Knative é acionado para a UI;
A UI do aplicativo de viagens faz chamadas para as APIs de serviço de destino para obter dados do destino. Com as chamadas de API, é acionado o escalonamento automático de serviços em Knative para o microsserviço de destino;
Os dados necessários de destino são enviados das APIs para a UI do aplicativo de viagens;
A UI do aplicativo de viagens exibe os dados das APIs para o usuário.
Instruções
Você pode explorar etapas técnicas em maior detalhe para este padrão de código no arquivo README.md no repositório GitHub.
Clone o repositório;
Execute a amostra do aplicativo de viagens localmente;
Implemente o aplicativo no Knative.
...
Quer ler mais conteúdo especializado de programação? Conheça a IBM Blue Profile e tenha acesso a matérias exclusivas, novas jornadas de conhecimento e testes personalizados. Confira agora mesmo, consiga as badges e dê um upgrade na sua carreira!
Categorias






















