Desenhar é uma tarefa complexa, ainda mais para quem não pratica. Contudo, desenhar geralmente não é o pior, o colorido da imagem é que parece ser o mais complicado. Normalmente as cores tendem a dar um tom específico para a obra do artista, mas como não é muito fácil pintar, muitas pessoas preferem criar ilustrações em tons de cinza.
Usando o Photoshop nada é tão difícil, ainda mais que você não precisa realmente desenhar. As possibilidades oferecidas pelo programa permitem que o utilizador crie ilustrações a partir de qualquer foto, desde que o filtro correto seja aplicado e configurado de maneira a enganar os olhos de quem vê a imagem.
O Baixaki já ensinou diversos truques do Photoshop, mas como as temáticas nunca acabam, voltamos hoje com mais um tutorial para quem adora criar uma arte diferenciada. Neste artigo vamos mostrar detalhadamente como criar uma ilustração no estilo “Line Art”.
O que é Line Art?
As obras criadas com Line Art são os desenhos comuns, nos quais existe apenas o tracejado (contorno) dos objetos e alguns detalhes que permitam perceber o efeito de profundidade. Normalmente um fundo branco é usado para que a imagem seja retratada com perfeição e permita ao visualizador apreciar todas as linhas e curvas que compõem a imagem. Veja um exemplo de Line Art:

Em nosso tutorial vamos aproveitar o recurso Line Art para criar algo diferente. Nosso fundo não será branco e existirão diversos detalhes para que a imagem ganhe um tom de envelhecida. Para realizar este passo a passo você vai precisar de uma foto qualquer, preferencialmente com uma pessoa nela.
Pré-requisitos
Antes de começar o processo de composição da imagem, vamos ver o que é necessário para a realização do tutorial.
1) Adobe Photoshop CS5;
Evidentemente, o programa da Adobe é indispensável para criar esta imagem. Recomendamos o uso da versão mais recente do programa, mas se você usa o Photoshop CS4 ou CS3, deve conseguir resultados muito semelhantes, visto que não usamos nenhum recurso exclusivo do novo aplicativo.
 | Adobe Photoshop CS5 |  |
2) Imagem para usar como fundo;
Nossa ideia é criar algo diferente do comum, portanto precisamos de um fundo inusitado. Preparamos um fundo especial para este artigo, de modo que a imagem fique com um tom de envelhecida. Evidentemente, você pode utilizar outros fundos, mas recomendamos o uso de nossa imagem. Clique sobre a figura abaixo e salve-a no seu Desktop com o nome "Fundo.jpg".
| Clique aqui para baixar a imagem de fundo |
3) Pincéis novos;
Para deixar nosso projeto com um estilo bem legal, vamos utilizar alguns pincéis prontos. Clique no link abaixo para proceder ao site “In Obscuro” onde você pode fazer o download do conjunto de Brushes. Depois de baixar basta dar dois cliques sobre o arquivo para que a instalação seja completada automaticamente.
4) Padrões próprios para o projeto;
Nosso tutorial utiliza-se da mesclagem de diversas camadas, porém cada uma possui um estilo diferente. Para criar o efeito final da imagem será preciso usar dois padrões novos. Para não perder muito tempo, fornecemos estes padrões:
| Baixar o padrão 1 | Baixar o padrão 2 |
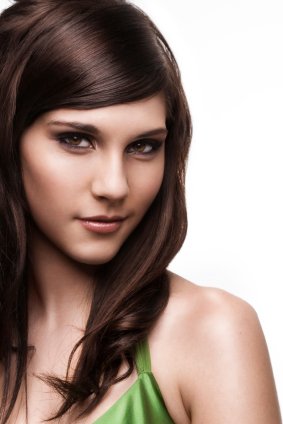
5) Foto.
Como vamos realizar a transformação de uma foto para um desenho, é preciso que você escolha uma imagem qualquer de tamanho razoável (1024 x 768 pixels é suficiente). Como já citado, a foto deve conter a imagem de uma pessoa e preferencialmente não deve ter muito brilho, nem ser muito escura.

Detalhe: você deve apagar o fundo da imagem, deixando apenas a pessoa visível, portanto opte por uma imagem com um fundo pouco aparente.
Passo a passo
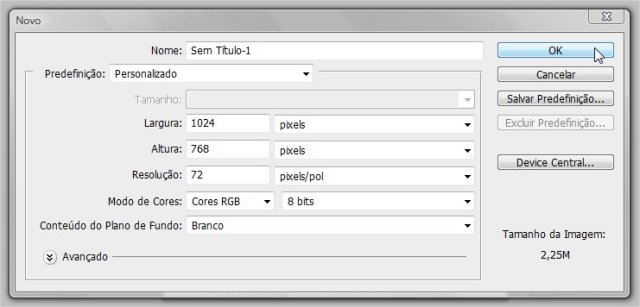
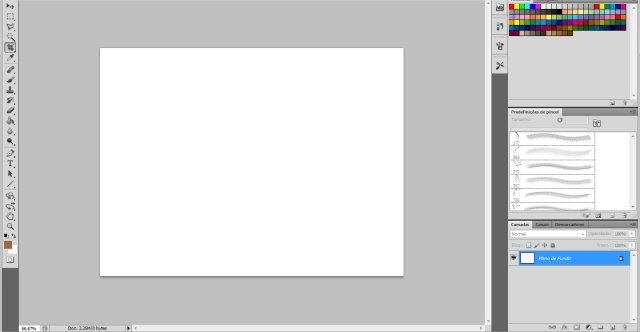
1) Crie uma imagem com a seguinte dimensão: 1024 x 768 pixels;

2) Deixe o fundo com a cor branca;

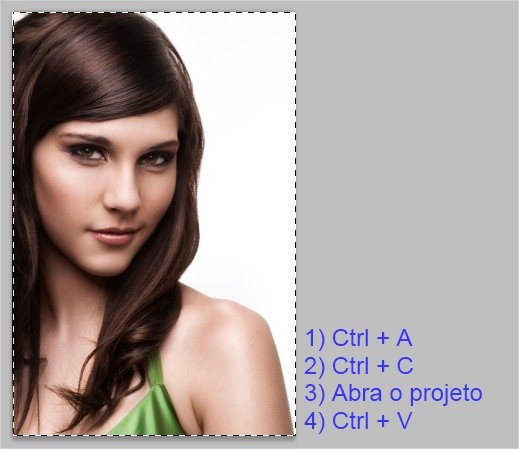
3) Abra a foto escolhida no Photoshop e copie-a para o projeto;

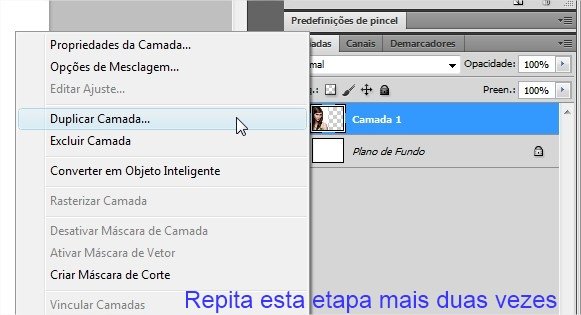
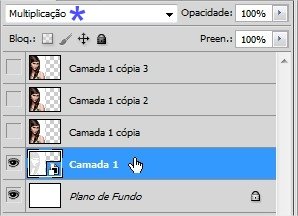
4) Crie quatro cópias da foto original;

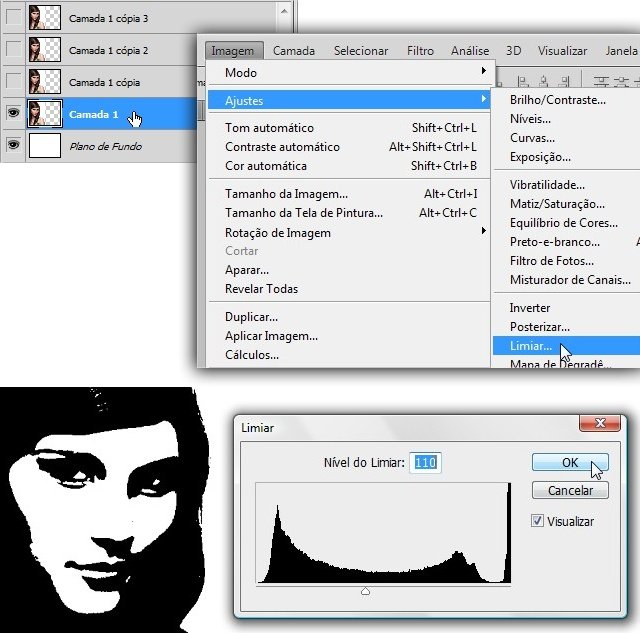
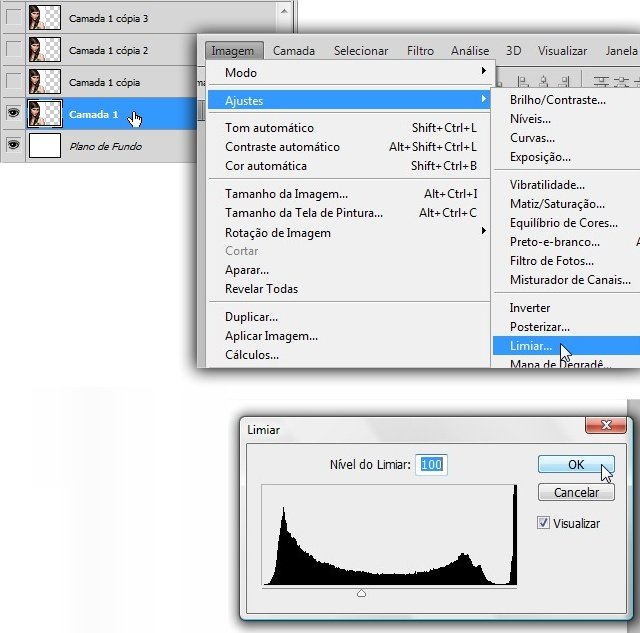
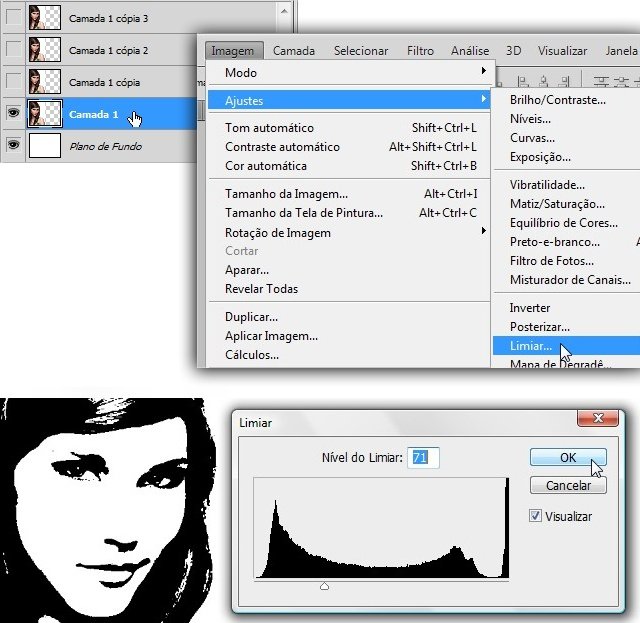
5) Oculte todas as camadas acima da "Camada 1". Na primeira cópia da foto faça um ajuste limiar com os seguintes valores:

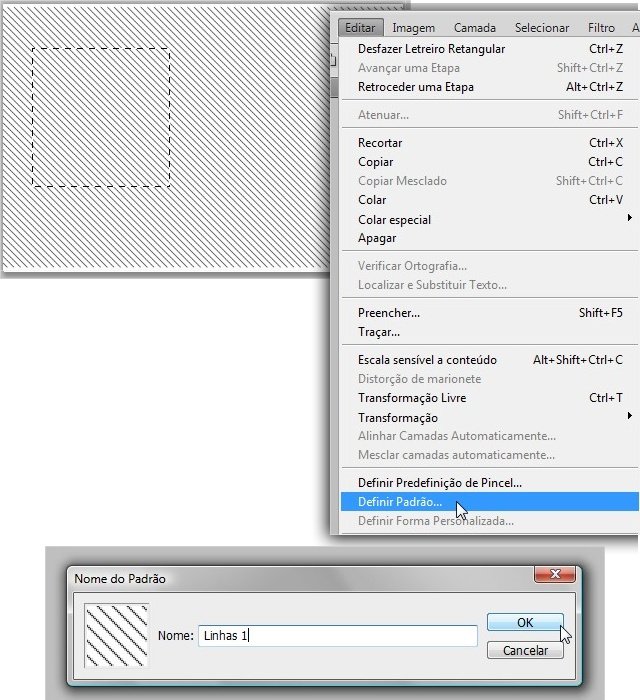
6) Agora abra o arquivo “Padrao1.jpg” e torne-o um padrão;

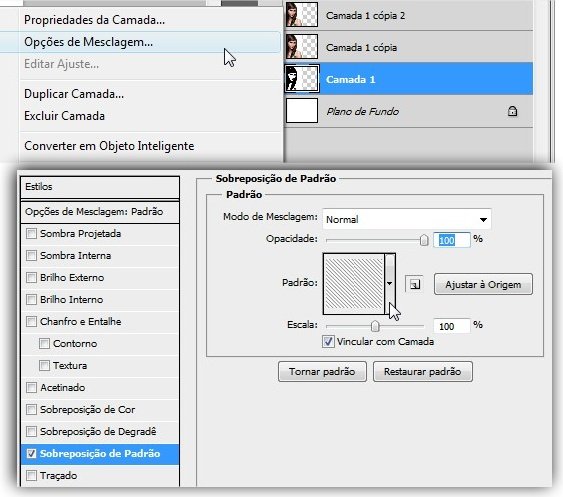
7) Aplique este padrão na primeira cópia usando as “Opções de Mesclagem”.

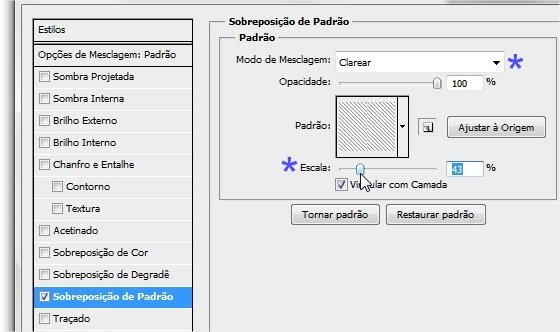
8) Ajuste a utilização do padrão (regulagem da opção escala), de modo que as linhas fiquem bem próximas umas das outras;
9) Altere a aplicação do padrão para o modo “Clarear”;

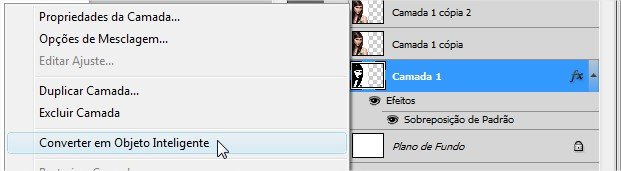
10) Transforme esta camada em um Objeto Inteligente;

11) Altere o modo de sobreposição da camada para “Multiplicação”;

12) Na segunda cópia (Camada 1 cópia) você deve ajustar a limiar da seguinte forma:

13) Agora abra o arquivo “Padrao2.jpg” e torne-o um padrão;
Detalhe: reveja o passo 6 para saber como criar um padrão.
14) Aplique este padrão na segunda cópia usando as “Opções de Mesclagem”.
Atenção: realize o mesmo procedimento do passo 7;
15) Ajuste a utilização do padrão, de modo que as linhas fiquem bem próximas umas das outras;
16) Altere a aplicação do padrão para o modo “Clarear”;
Nota: reveja o passo 9 para aplicar da mesma maneira o padrão nesta imagem.
17) Transforme esta camada em um Objeto Inteligente;
Detalhe: este procedimento é exatamente igual ao passo 10;
18) Altere o modo de sobreposição para “Multiplicação”;
Atenção: repita o passo 11;
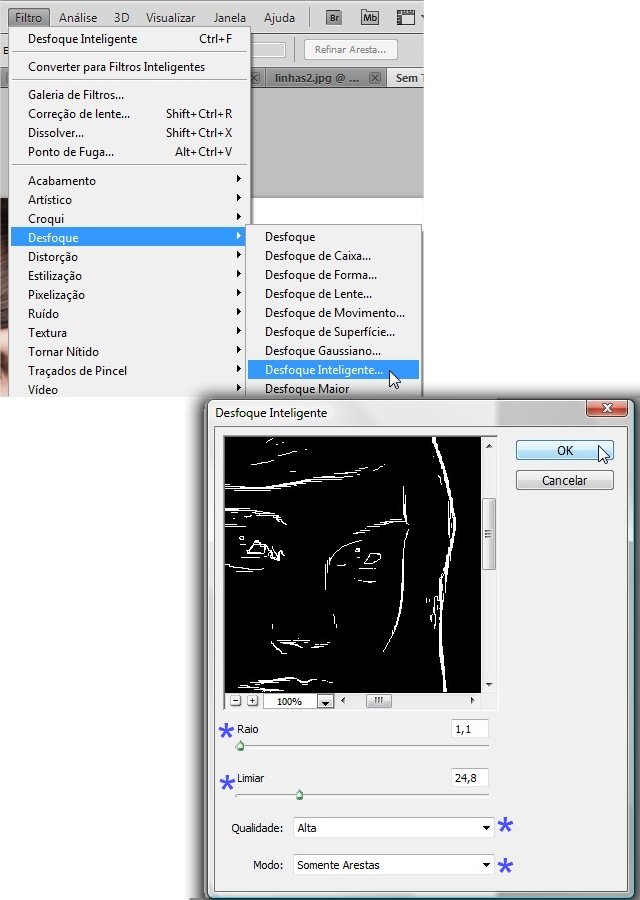
19) Aplique o filtro “Desfoque inteligente” na terceira cópia (Camada 1 cópia 2) usando os seguintes valores:

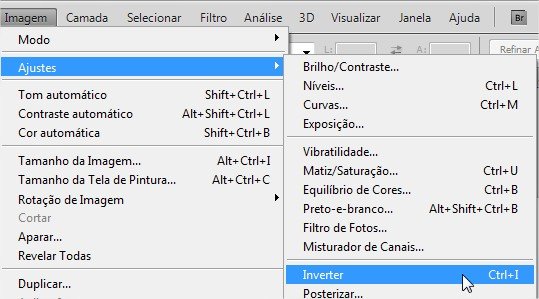
Depois de usar o Desfoque Inteligente, inverta as cores e repita o passo 11.

20) Na última cópia (Camada 1 cópia 3) é preciso ajustar a limiar para um valor intermediário de sombras:

21) Certifique-se de que esta camada está sobre as demais e altere o modo de sobreposição para “Multiplicação”;
Neste momento seu projeto deve estar parecido com a seguinte imagem:

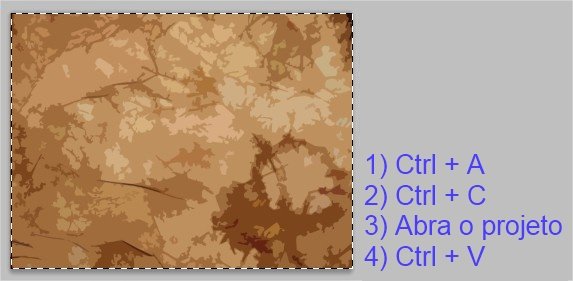
22) Agora abra a imagem “Fundo.jpg”, copie-a e cole-a no projeto;

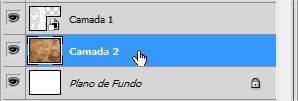
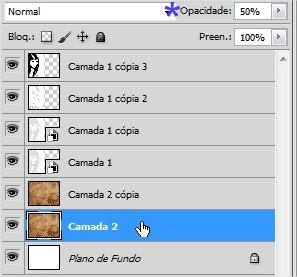
23) Coloque esta camada entre o fundo branco e a primeira camada com a foto;

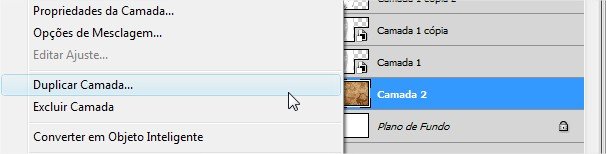
24) Duplique a camada com o fundo envelhecido;

25) Na primeira cópia (Camada 2) da camada de fundo envelhecido altere a opacidade para 50%;

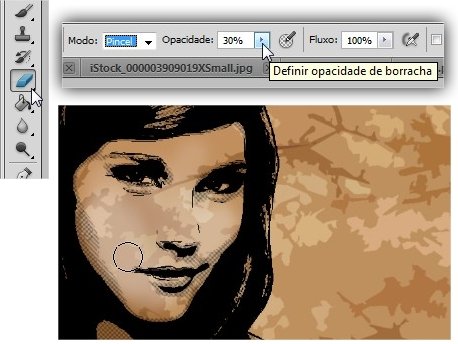
26) Deixe todas as camadas visíveis e selecione a “Ferramenta Borracha”;
27) Altere a opacidade da borracha para 30 % e apague algumas partes da camada de fundo envelhecida (Camada 2 cópia) na região do rosto da pessoa;

Nota: as partes apagadas não precisam ficar totalmente iguais e você pode escolher onde deseja apagar, pois o que importa é dar um efeito de algo criado manualmente;
28) Apague todas as partes desta camada que não se sobreponham à pessoa em questão, sua imagem deve ficar parecida com esta:

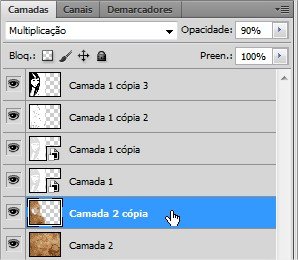
29) Mude o modo de sobreposição para “Multiplicação” e altere o nível de opacidade para 90% (ou se preferir diminua ainda mais a opacidade);

30) Agora é hora de personalizar nossa imagem, portanto clique na Ferramenta Conta Gotas e selecione um dos tons de marrom da imagem de fundo envelhecida;
31) Clique na Ferramenta Pincel e escolha um dos instalados recentemente (recomendamos o 352 ou o 726);
32) Aplique-os aonde desejar, mas preferencialmente use os na cópia da camada de fundo envelhecida (Camada 2 cópia);

Detalhe: você pode usar diferentes pincéis, cores e níveis de opacidade para que a imagem fique com um resultado mais interessante.
33) Por fim é possível adicionar texto e outros efeitos para que o resultado fique ainda mais bonito.

Nota: não é preciso deixar as duas camadas com linhas visíveis, portanto você pode ativar apenas uma se preferir e obter uma imagem diferente.
Confira também um resultado alternativo, criado utilizando outro fundo:

Enfim, depois de tantos passos chegamos a um resultado satisfatório, mas é evidente que nosso tutorial visa ensinar apenas o básico, sendo que a criatividade fica por sua conta. Esperamos que este passo a passo tenha sido esclarecedor e útil. Comentem à vontade!
Categorias