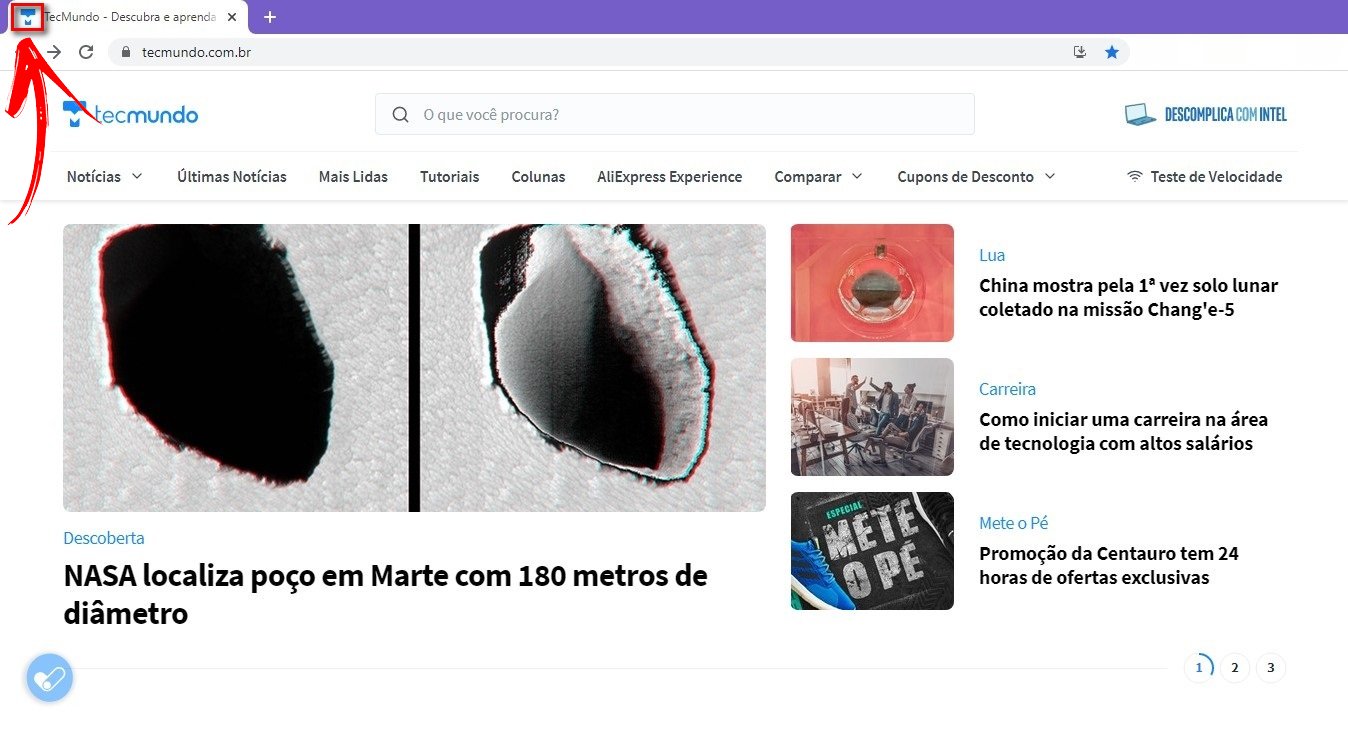
Favicon, para quem não sabe, é o ícone que representa uma marca no meio digital. Nos navegadores, é a figurinha que aparece na barra de endereços.
 (TecMundo/Reprodução)
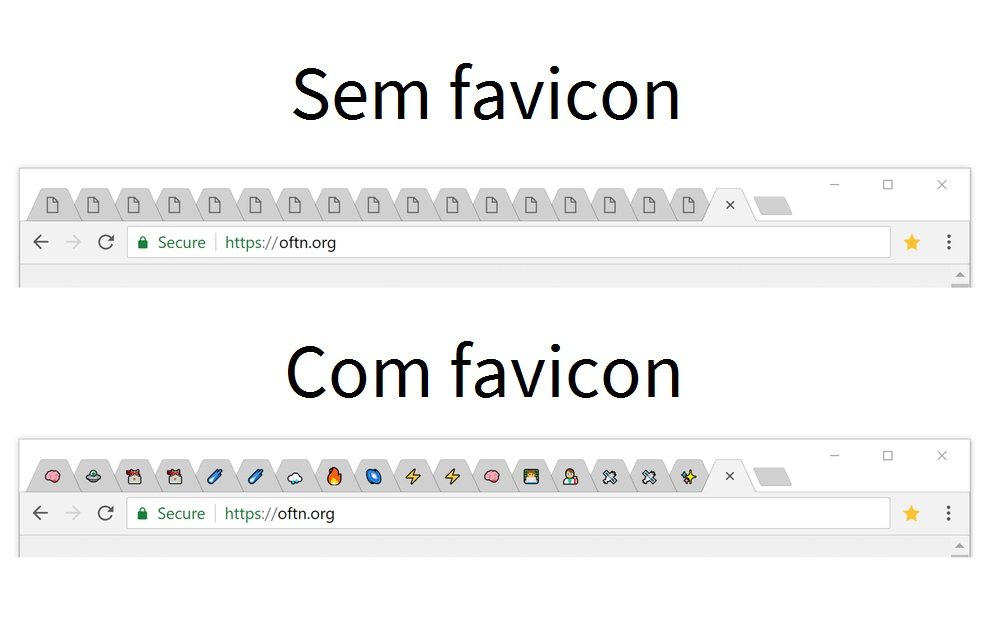
(TecMundo/Reprodução)Por ele dá para reconhecer de imediato um site entre os favoritos, no histórico ou quando existem muitas abas abertas no navegador (quando o site não tem favicon, você só vê o ícone de uma folha em branco).
 (Favioli/Ben Pevsner/Reprodução)
(Favioli/Ben Pevsner/Reprodução)O termo é formado pela aglutinação de duas palavras em inglês: favorite (favorito) e icon (ícone). Introduzido no Internet Explorer em 1999, permaneceu com poucas mudanças — o que evoluiu foi a maneira de fazê-lo (ele deve ser inserido no diretório raiz no qual o site está hospedado). Existem hoje inúmeros sites em que você pode criar um para chamar de seu, e o melhor: de graça. A lista você confere a seguir.
Geralmente, são gerados em .ICO, o formato que suporta mais resoluções e profundidades de bits. A depender de onde ele vai ser usado, seu tamanho varia: para serem exibidos no navegador, precisam ter 16x16 pixels, enquanto ícones na tela inicial do iOS, por exemplo, têm 57x57 pixels.
Buscas
O tamanho é importante principalmente para quem precisa que a página apareça em buscadores. Segundo o Google, para que o ícone da página seja incluído nas buscas, precisa ter, em pixels, um tamanho que seja múltiplo de 48 (48x48, 96x96, 144x144 etc.).
Segundo as diretrizes do buscador, “arquivos SVG não têm um tamanho específico. Qualquer formato favicon válido é compatível. O Google redimensiona a imagem para 16 x 16 pixels a fim de usá-la nos resultados da pesquisa”, avisando que arquivos originais com 16x16 pixels são descartados.
Tamanho é importante também na nitidez de um favicon. Um erro comum é diminuir uma imagem até que ela fique do tamanho ideal, e o resultado disso é ninguém conseguir distinguir o que o desenho representa, principalmente se ele tem muitos detalhes. O ideal, no caso de a imagem ligada ao site ser muito complicada, é usar um detalhe (a Amazon, por exemplo, usa apenas a letra "A").
 O favicon da SpaceX.Fonte: SpaceX/Reprodução
O favicon da SpaceX.Fonte: SpaceX/Reprodução
A imagem deve ser quadrada; sombras e texturas se perdem no tamanho reduzido, assim como muitas cores, símbolos ou palavras. Nesse caso, linhas e formas minimalistas fazem um ícone de sucesso, e a lista que preparamos de geradores de favicons gratuitos pode ajudar. Confira:
10geradores de favicon
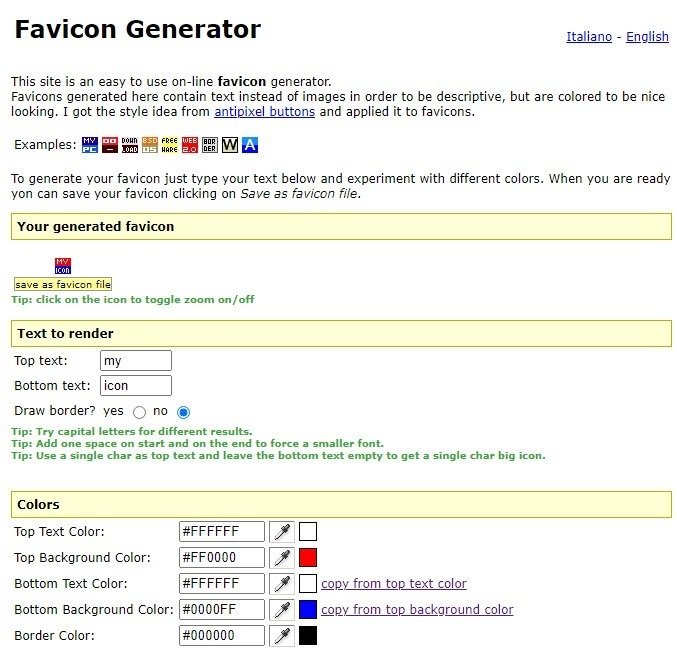
1. Antifavicon
Ao contrário da maioria dos geradores de favicons, ele cria ícones a partir de textos.
 (Antifavicon/Reprodução)
(Antifavicon/Reprodução)2. Dagon Design
Basta fazer o upload de uma imagem em JPG, PNG ou mesmo GIF (o tamanho máximo suportado é de 100 KB), e a ferramenta a converte em um favicon de 16x16.
 (Dagon Design/Reprodução)
(Dagon Design/Reprodução)3. Favicon.cc
Além de importar imagens, essa ferramenta permite criar um favicon do zero; basta escolher uma cor, clicar nos quadradinhos e dar forma ao ícone. É possível também criar favicons animados.
 (Favicon.cc/Reprodução)
(Favicon.cc/Reprodução)4. Favicon & App Icon Generator
Muito fácil de usar, permite criar ícones para aplicativos não apenas para web, mas também para mobile — Android, Microsoft e iOS (iPhone e iPad).
 (Favicon & App Icon Generator/Reprodução)
(Favicon & App Icon Generator/Reprodução)5. Dynamic Drive — FavIcon Generator
Além dos formatos mais comuns (JPG, PNG e GIF), o site suporta o envio de imagens em BMP e oferece a opção de criar ícones de área de trabalho com 32x32 e 48x48.
 (Dynamic Drive — FavIcon Generator/Reprodução)
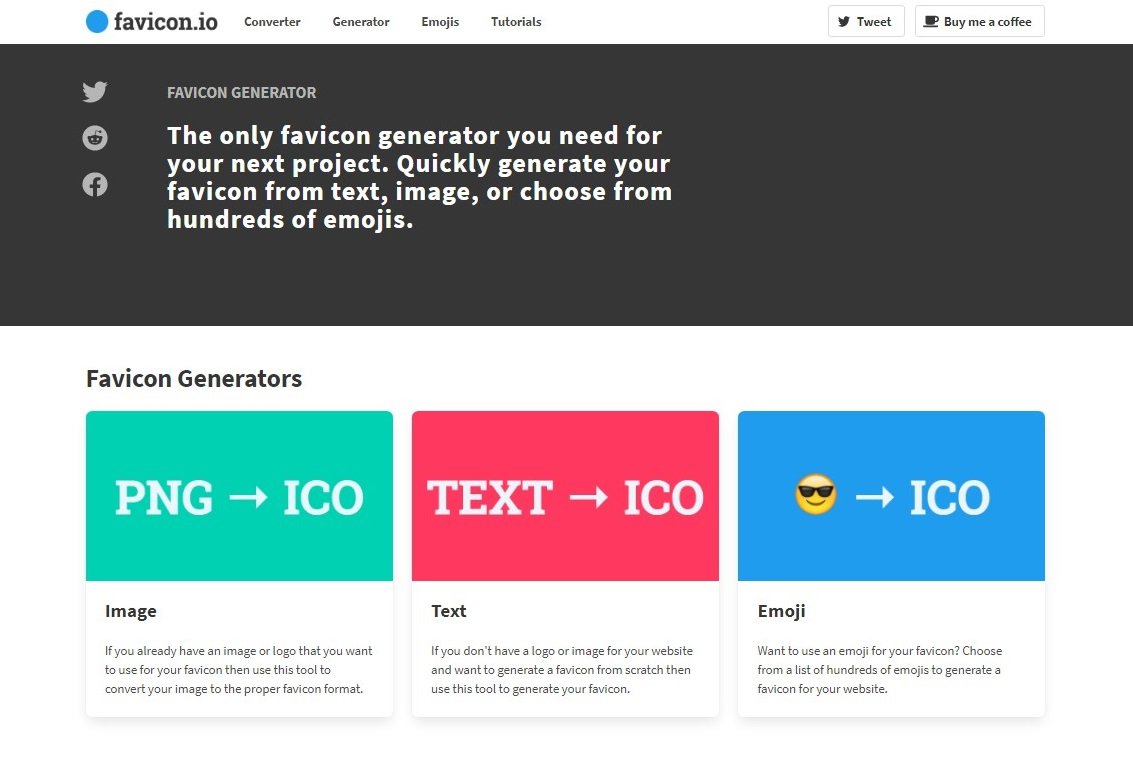
(Dynamic Drive — FavIcon Generator/Reprodução)6. Favicon.io
O diferencial desse gerador é a possibilidade de usar, além de imagens, palavras e emojis para criar o favicon. Ele também tem tutoriais de como instalar a figurinha (tanto no formato .ICO como em PNG) na página.
 (Favicon.io/Reprodução)
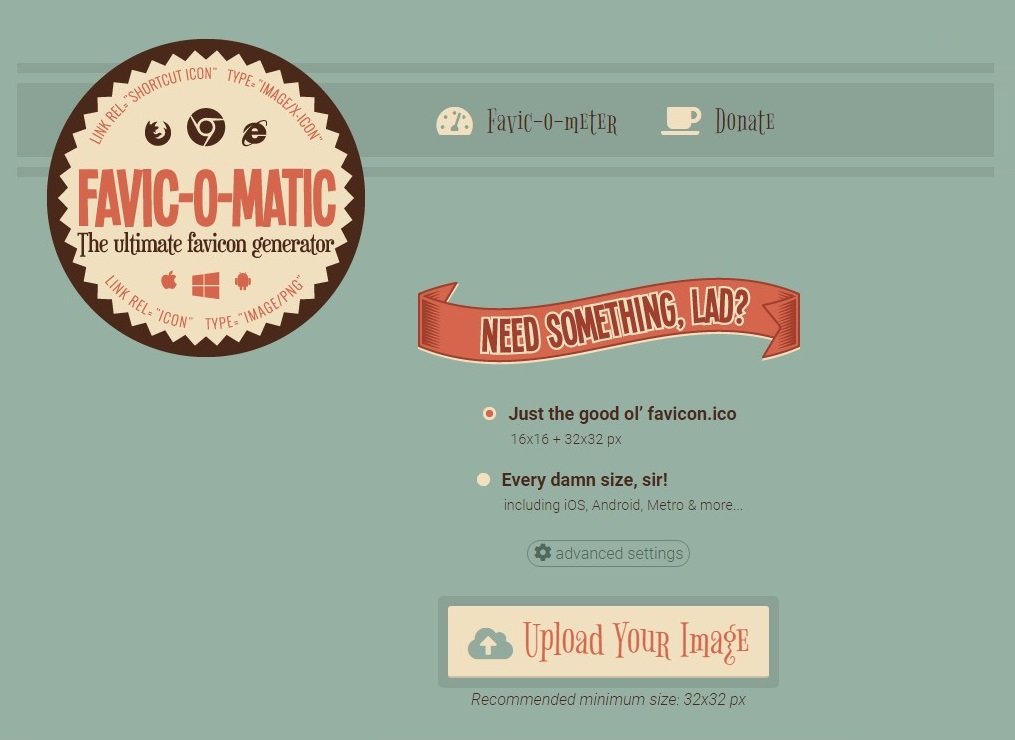
(Favicon.io/Reprodução)7. Favi-o-Matic
Outro gerador de favicons que gera ícones para todas as plataformas (web e mobile).
 (Favi-o-Matic/Reprodução)
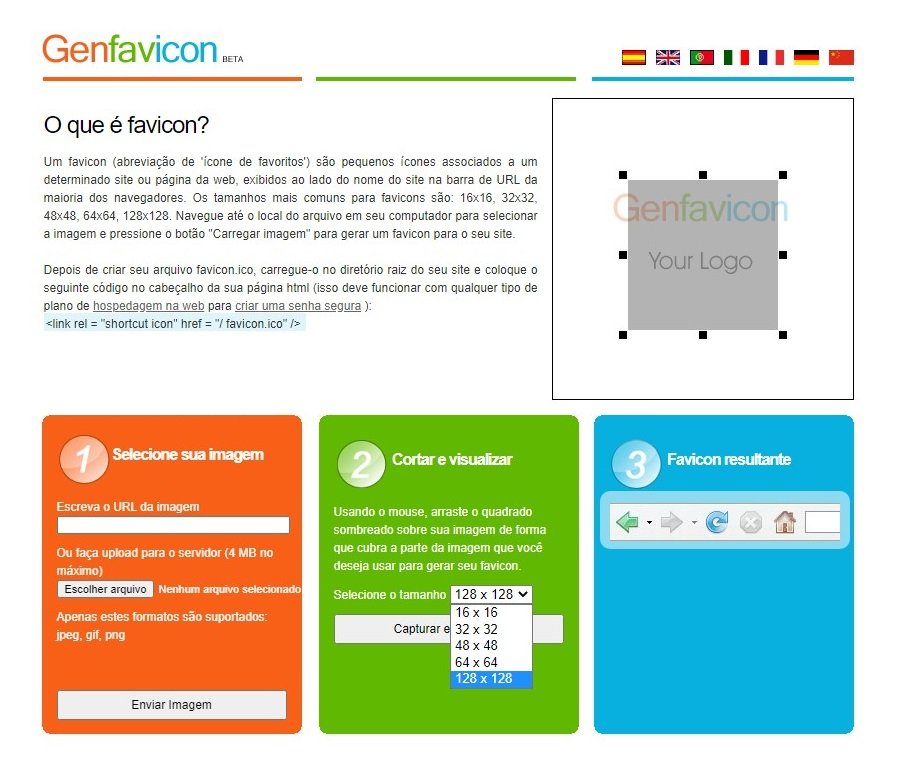
(Favi-o-Matic/Reprodução)8. Genfavicon
O site (com suporte para português) gera favicons em cinco formatos.
 (Genfavicon/Reprodução)
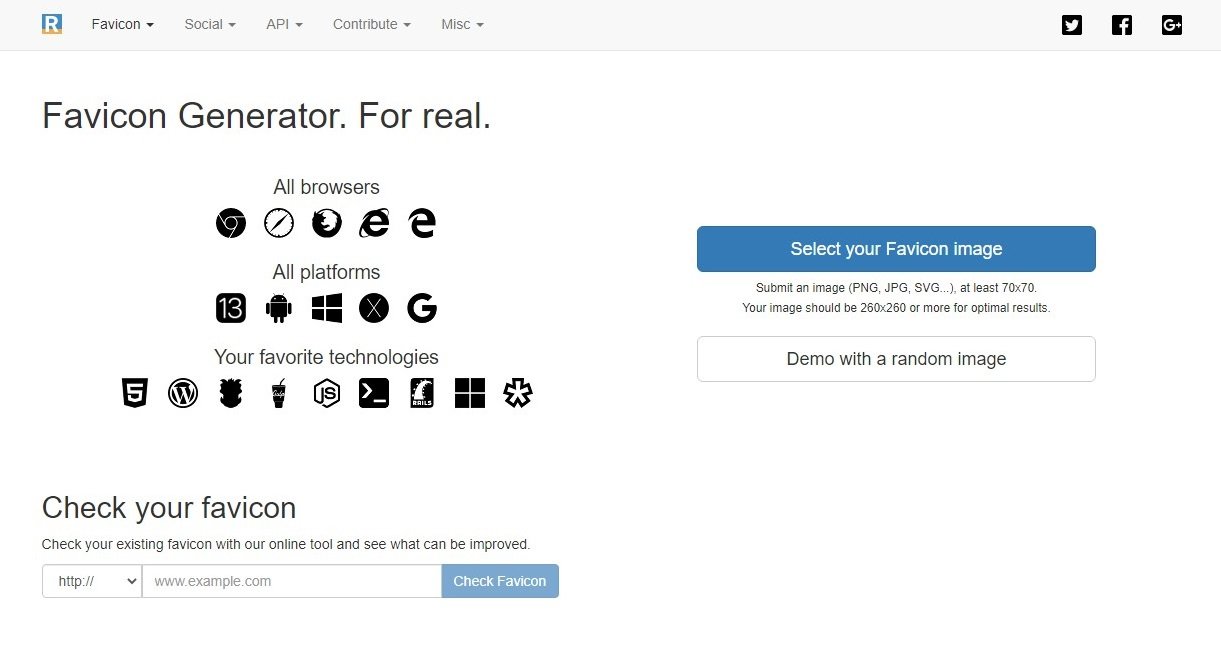
(Genfavicon/Reprodução)9. Real Favicon Generator
Além de gerar favicons que são (segundo o site) suportados em todas as plataformas e navegadores, o Real Favicon Generator pode melhorar um ícone já usado pelo usuário.
 (Real Favicon Generator/Reprodução)
(Real Favicon Generator/Reprodução)10. Website Planet
Ele é bem simples: você pode escolher entre adaptar uma imagem ou usar os favicons oferecidos na galeria do site.
 (Website Planet/Reprodução)
(Website Planet/Reprodução)Fontes

























