Se o mundo da tecnologia da internet mudou e evoluiu demais para quem é usuário comum, imagine para os desenvolvedores de sites ou outras aplicações para a web. Certamente, esses profissionais já tiveram contato com uma infinidade de plataformas diferentes para realizar suas criações, mas algumas delas não eram ou não são assim tão simples de usar.
Usando uma linha do tempo, você vai acrescentando elementos e efeitos na ordem necessária e de acordo com os comandos desejados
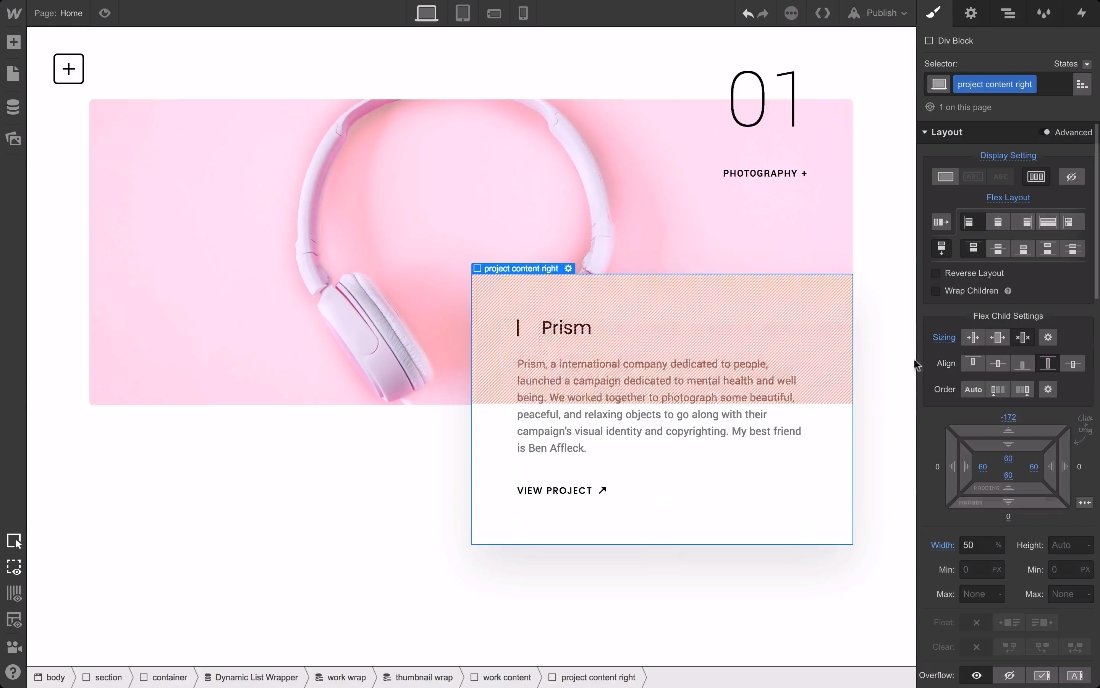
É aí que entra o Webflow, um serviço que permite a criação de websites de maneira visual, inclusive com animações complexas, tudo diretamente no seu navegador, sem a necessidade de conhecimentos muito profundos sobre o assunto. Com o recurso recém-implantado de gerar elementos animados, é possível criar sites mais criativos e dinâmicos sem precisar escrever uma tonelada de códigos.
O sistema de criação de animações no Webflow segue uma lógica simples e bem comum nesse tipo de ferramenta: usando uma linha do tempo, você vai acrescentando elementos e efeitos na ordem necessária e de acordo com os comandos desejados.

Mas isso é bom ou ruim?
Outras ferramentas similares já existem no mercado, mas muitas delas recebem críticas por serem um pouco “engessadas”, prendendo o desenvolvedor nas limitações das plataformas e dificultando na hora de migrar o conteúdo para outras, quando necessário ou desejado pelo cliente. Outros também dizem que os códigos gerados dessa maneira são problemáticos e podem tornar o gerenciamento da aplicação quase impossível.
Seja como for, Bryant Chou, CTO e cofundador da Webflow, nega que sua plataforma tenha esses problemas: “Não somos um SquareSpace ou Wix. Não somos um daqueles construtores de sites de avós. Tomamos a abordagem da construção do WebFlow como a próxima maneira visual de construir softwares. Nós nos vemos como uma camada de abstração para os blocos básicos de construção da internet, que são HTML, CSS e JavaScript".
Fontes




























