Por mais que o Mozilla Firefox esteja em declínio hoje, é inegável que o browser da Raposa foi um dos principais motivadores para muitas das funcionalidades que vemos nos demais navegadores da atualidade, como a padronização dos plugins e a popularização da arquitetura em abas.
A maior parte destes avanços veio para facilitar a vida das pessoas, mas alguns deles são mais bonitos e divertidos do que úteis, como é o caso da visualização da página em 3D. Apesar de poucos conhecerem, a funcionalidade foi incluída na versão 11 do browser e permite que você navegue entre as páginas usando uma interface tridimensional, bem diferente da usual. Continue lendo este tutorial para saber como ativá-la!
Navegando em 3D
Antes de começarmos, vale salientar que este recurso especial não está relacionado à visão de páginas usando o 3D estereográfico, sendo que os objetos não vão ser projetados para fora da tela (infelizmente). Logo, não há necessidade que você tenha um monitor especial para usar a funcionalidade.
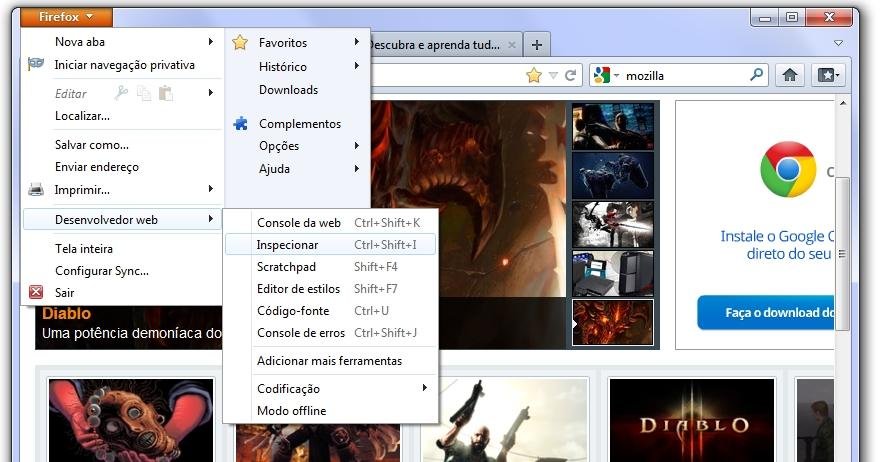
Para ativar o recurso, basta abrir o menu Firefox no topo da janela, selecionar a opção “Desenvolvedor Web” e, em seguida, clicar em “Inspecionar”. Caso você seja mais fã dos atalhos de teclado, a combinação Ctrl + Shift + I também tem o mesmo efeito.

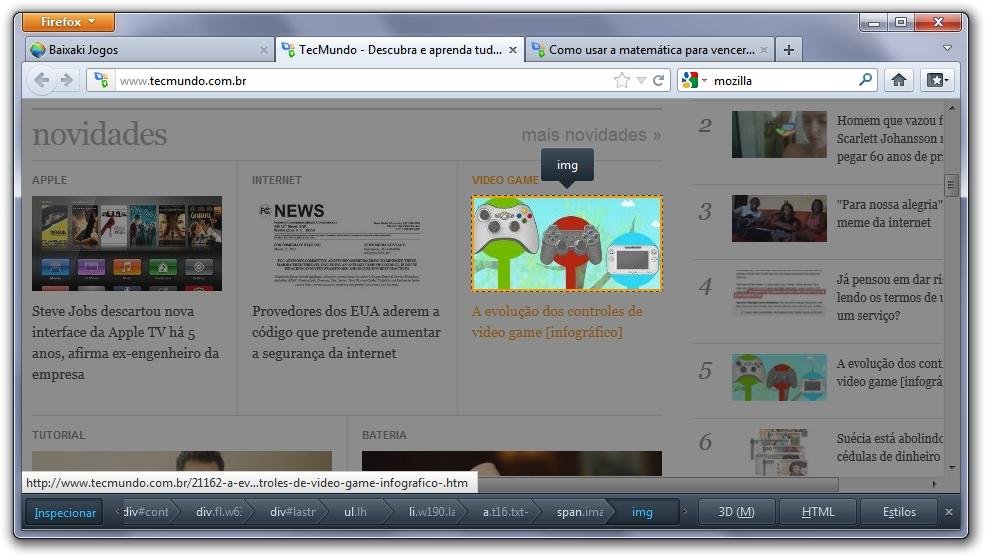
Depois que você clicar em “Inspecionar”, uma nova barra será apresentada na base do navegador, e o modo de visualização da página também vai mudar. Este modo é especialmente útil para desenvolvedores, permitindo que cada elemento da página seja inspecionado do ponto de vista técnico, exibindo se código fonte em HTML e demais recursos em XML.

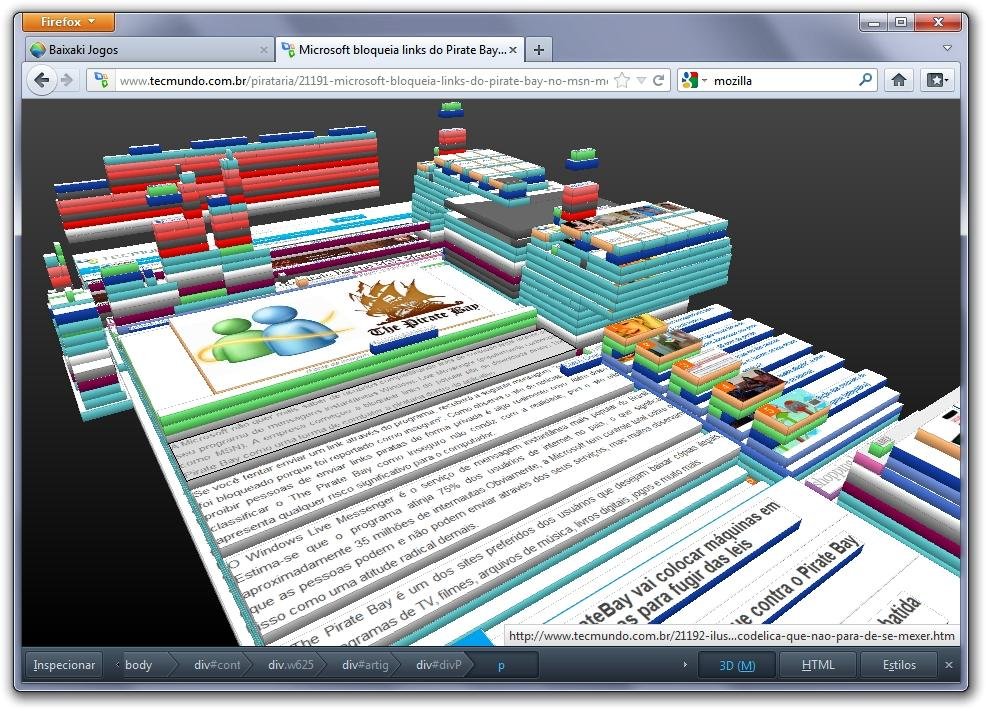
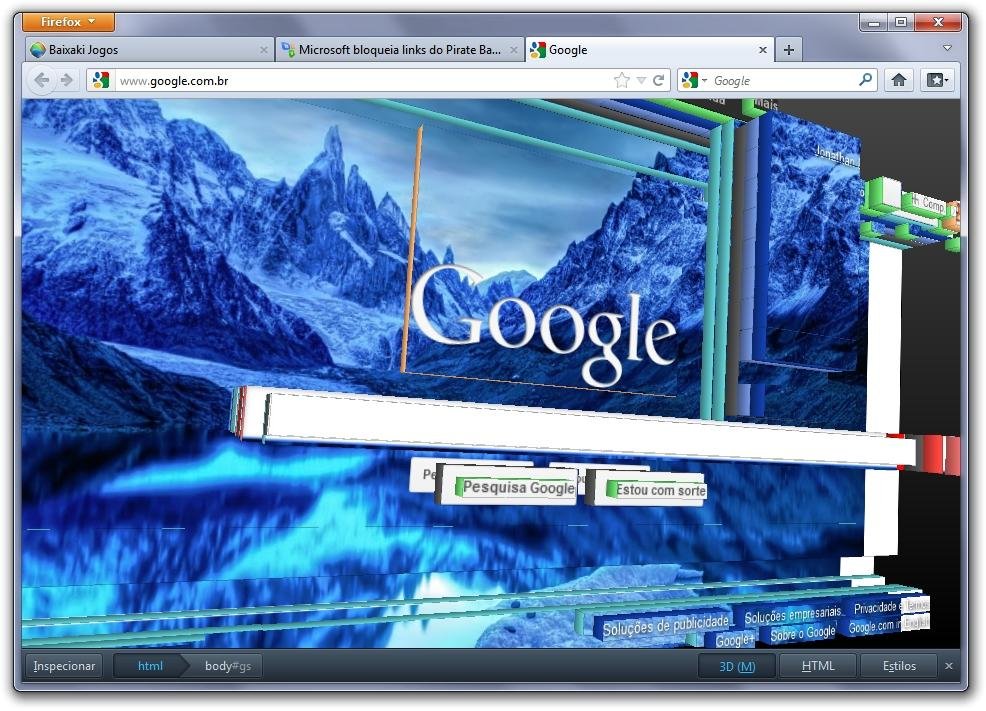
Aqui, basta clicar no botão 3D, localizado no canto direito, para mudar o modo de visualização novamente. O resultado é uma ambientação tridimensional, que transforma cada elemento que compõe a página em um objeto volumétrico.

A ideia desta funcionalidade é permitir que desenvolvedores naveguem entre os códigos-fontes da página de forma mais intuitiva, enxergando cada elemento com cores, formas e tamanhos diferentes. Os comandos com o mouse também ganham novas funcionalidades: segurar o botão direito movimenta a página para os lados e girar o scroll aumenta ou diminui o zoom, enquanto que o clique esquerdo detalha o elemento em questão.

Pode até ser que a visualização das páginas em 3D no Firefox não seja muito útil para quem não entende nada de desenvolvimento na web, ainda assim, é interessante poder enxergar a complexidade por trás de cada imagem, campo ou link nas páginas sem precisar se aventurar pela “sopa de caracteres” do código fonte.
























